티스토리 소스 코드 강조 CSS 수정하기
소스 코드 강조 플러그인을 이용하여 코드 블럭을 표현 할 때 편집화면과 실제 출력된 블로그가 다르게 나와 이상하게 생각한 적이 있다.
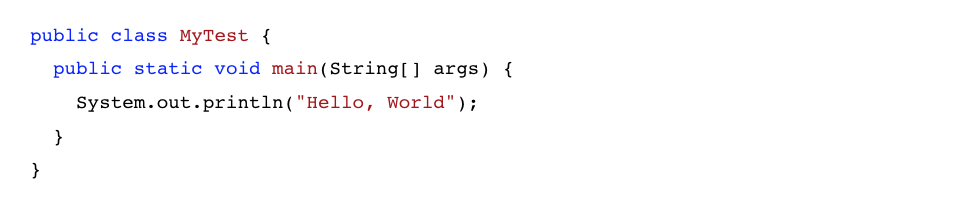
코드 블럭을 입력하는 편집화면에서는 이렇게 출력되는데,

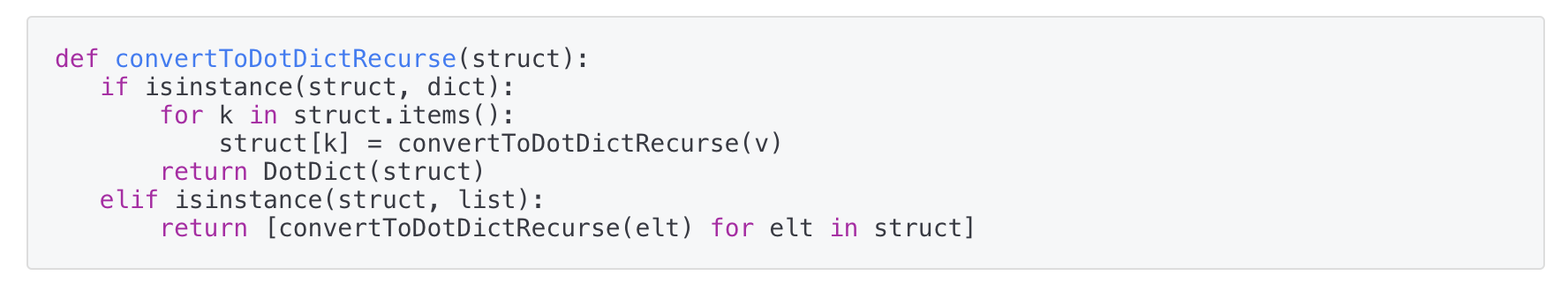
블로그에서는 이와 다르게 출력되는 현상이다.

혹시나해서 python 코드로 확인해 보았다. 편집 화면에서는 이렇게 보이는데

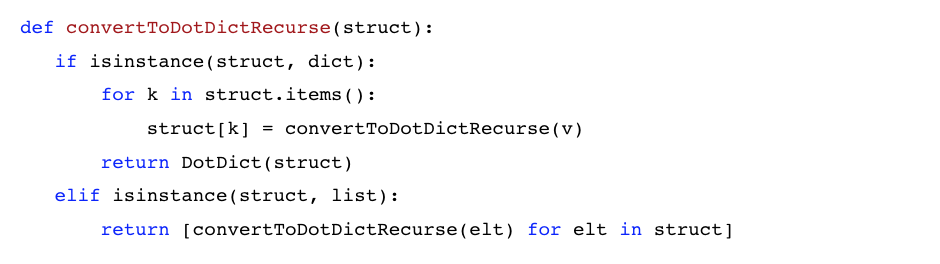
글보기 화면에서는 이렇게 보인다. -_-a

어떤 것이 맞는 것인가? 문법 강조 플러그인 엔진으로 사용된 highlight.js의 홈페이지에서 vs 테마(Visual Studio)로 확인하면 글 보기 화면에 나오는 것과 동일한 형태가 나오는 것을 볼 수 있다. 따라서, 글보기 화면처럼 나타나는 것이 정상적인 것임을 확인 할 수 있다.

그렇다면 편집화면은 좀 맘에 안들더라도, 실제 글보기 화면이 정상적인 코드 강조라고 볼 수 있다. 그렇긴 하지만, 지금 블로그 자체의 테마가 흰 색 계열. 게다가 배경도 흰 색이라 코드 블럭과 본문의 구분이 되지 않는다. 그렇다고, 문법 강조 테마를 다른 계열로 바꾸고 싶지는 않았기에 뭔가 방법이 필요했다. 그래서 편집화면에서처럼 배경의 회색으로 그리고 테두리가 있는 형태로 스타일을 바꿔 보았다.
편집 화면에서 코드 블럭에 적용된 Style을 확인
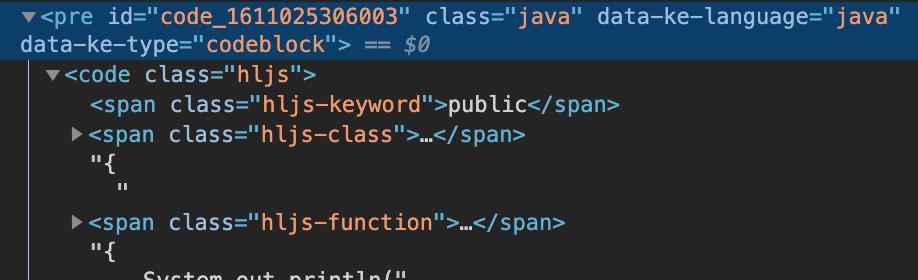
우선 편집 화면과 글보기 화면에서 어떤 차이가 있는지 확인 하기 위해 웹 브라우저의 개발자 도구를 이용하여 실제 코드 블럭에 해당하는 영역을 확인했다.
아래는 편집화면에서 코드 블럭 부분이고

다음은 편집 화면이 아닌 글 보기 화면에서의 코드 블럭이다.

음. 편집화면과 글보기 화면의 tag가 달라 hljs가 다르게 적용된 것을 볼 수 있다. 이게 서로 다르게 보이는 가장 큰 이유로 보인다.
스타일 정보 확인
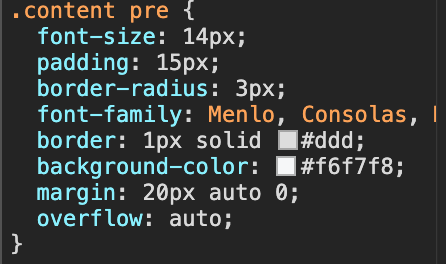
먼저 편집화면에서 보이는 회색 배경이 어디서 나타나는지 확인해 볼 수 있는데, pre 태그다.

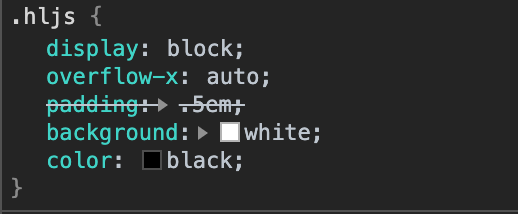
그리고, hljs에는 background 색깔로 white가 적용된 것을 볼 수 있다.

편집화면에서는 .hljs 블럭과 pre 블럭이 동일하게 적용되지만 pre tag의 우선순위가 높기 때문에 흰 배경이 아닌 회색 배경으로 나타난 것으로 볼 수 있다.
따라서, 글 보기 화면에서 회색 배경이 나타나게 하려면 hljs의 border attribute를 추가하고 background-color를 투명하게 하면 회색 배경으로 나타나게 된다.
테마 편집하기
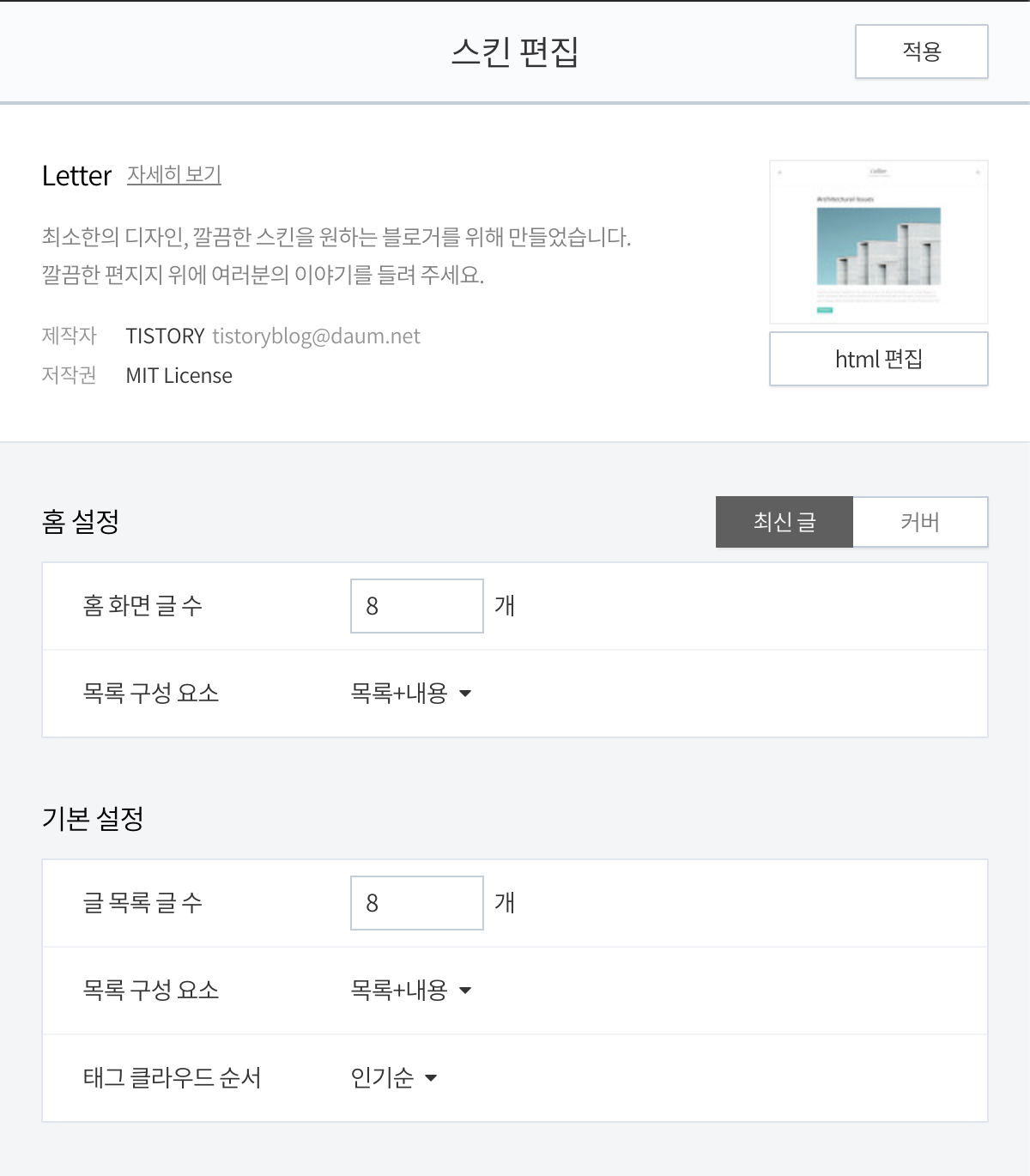
블로그 관리화면으로 가면 왼쪽 관리 메뉴 중 꾸미기 기능이 있으며 하위에 스킨 편집 메뉴가 있다. 이를 클릭하여 테마/스킨 편집 화면으로 전환한다.

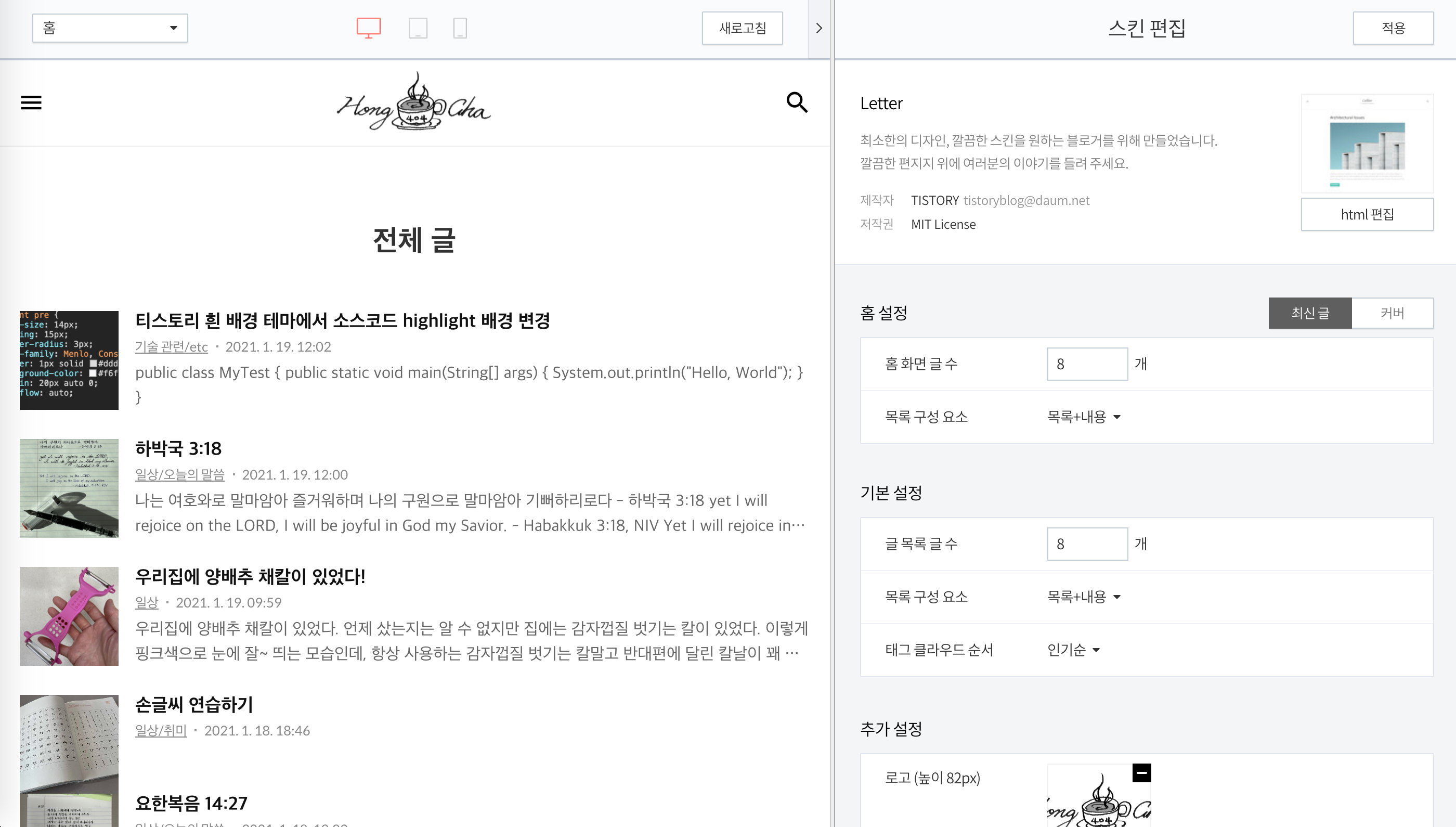
스킨 편집화면에서는 왼쪽 절반은 미리 보기 화면, 오른쪽 절반은 편집화면으로 구성되어 있다.

오른쪽 스킨 편집 화면에서 html 편집 버튼을 눌러 코드 편집모드로 진입한다.

코드 편집화면에서는 스킨으로 사용된 HTML과 CSS 파일을 직접 편집할 수 있으며, 추가적으로 사용할 스크립트 스타일과 같은 파일을 업로드 할 수 있는 기능을 제공한다.
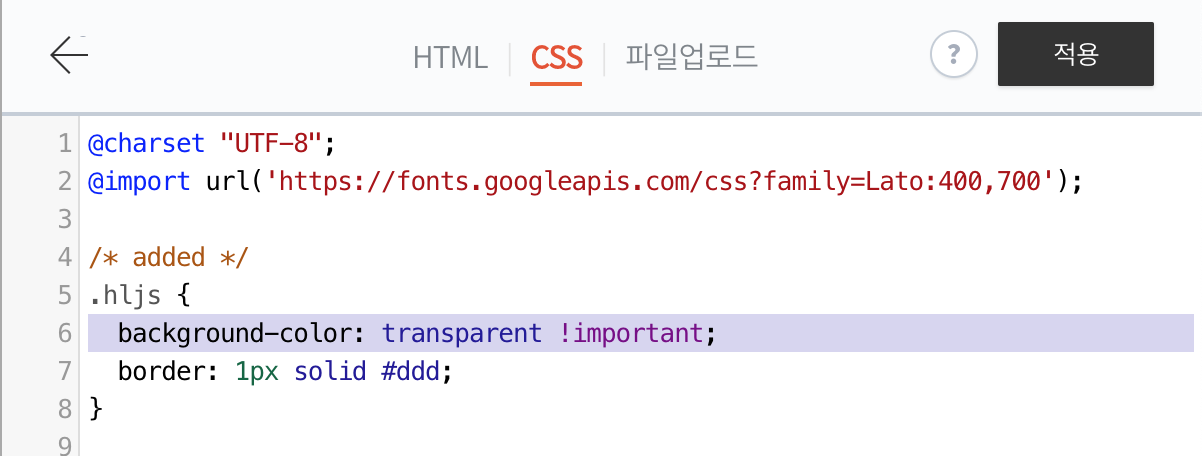
우리는 CSS만 변경하면 되므로 CSS 탭으로 이동한다. 여기에 다음과 같은 내용의 스타일을 추가한다. 참고로, !important를 추가한 것은 background-color로 변경한 스타일의 우선순위가 낮기 때문에 강제로 적용하기 위해 추가해 준 것이다.
/* added */
.hljs {
background-color: transparent !important;
border: 1px solid #ddd;
}
그리고, 적용 버튼을 누르면 완료!

그러면, 블로그 글에서도 회색 배경의 코드 블럭으로 표현되는 것을 볼 수 있다.

마지막으로, 티스토리에서 공식적으로 제시하는 코드 구문 강조에 대한 공식적인 방법은 코드블럭으로 소스코드 작성하기를 참고하기 바란다.